Playbook Project
1. Create your Playbook Project
| see Antora Playbook Schema Docs for more |
1.1. Install Antora
-
Create a new folder and switch to it in VS Code
-
Type in VS Code - Terminal (strg + ö)
-
npm i -g @antora/cli
-
npm i -g @antora/site-generator-default
-
-
Create your Playbook file:
-
new file: site.yml
-
1.2. fill your site.yml
Basic Information
-
site
-
title ⇒ sets the title of your docs page
-
url ⇒ sets base url of published site
-
start_page ⇒ sets the index page of your site
-
-
content
-
url ⇒ url of the content Antora is fetching
-
branches ⇒ branch where your Antora structure is set
-
start_path ⇒ if your antora structure is set in a folder
-
-
ui
-
url ⇒ URL of the UI Bundle Antora is fetching
-
snapshot ⇒ indicates wheter the URL points to a Snapshot
-
| you can use local content to fetch too! see Antora Content Sources Docs for more |
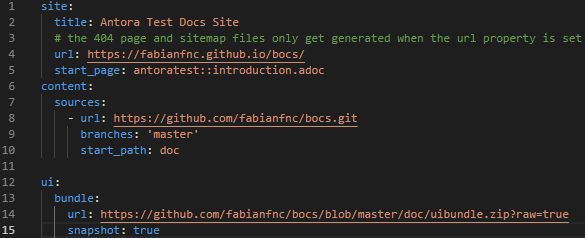
This is the site.yml we are using to build the docs we are currently visiting:

1.3. UI-Bundle
Anotra needs a UI Bundle to build your html page.
I already have created a simple UI-Bundle that you can use.
| If you want to adjust your UI just download it, make your changes, save it as a zip file and push it to your Repository |
⇒ next: Generate and serve it